Design Guidance
In the sections below, we provide guidance on the buttons, text, and other UI elements you can use when integrating Titus into your product.
Checkout
At checkout, we provide a link that will take the user to Titus to complete payment and submit the order. You control how to expose this link. See two examples below.
Example checkout with radio buttons or payment multi-select
Once the user selects Titus as a payment method, your “Place order” button link changes to the Titus link. You’ll find Titus logos under Logo Lockups.

Example express checkout
Express checkout CTAS can be used on cart pages. Add a Titus button with your checkout link. We will take the user directly from the cart to Titus to complete and submit the order.

Button options
Onboarding new businesses
Somewhere inside your platform, you should provide a link for your business customers to connect their account with Titus.
Here is some example copy you can use:
Titus is a payment method you can accept at checkout.
Just like with credit cards, you get paid immediately.
But, your home seller and agent customers can defer payment till the home sells.
You get charged a payment processing fee of 4%. Customer rates to pay at close range from 0-16% APR - with 40% of customers qualifying for 0% APR.
Learn more at www.gotitus.com.Example onboarding page: pre-connection

Example onboarding page: post-connection

Advertising pay at close
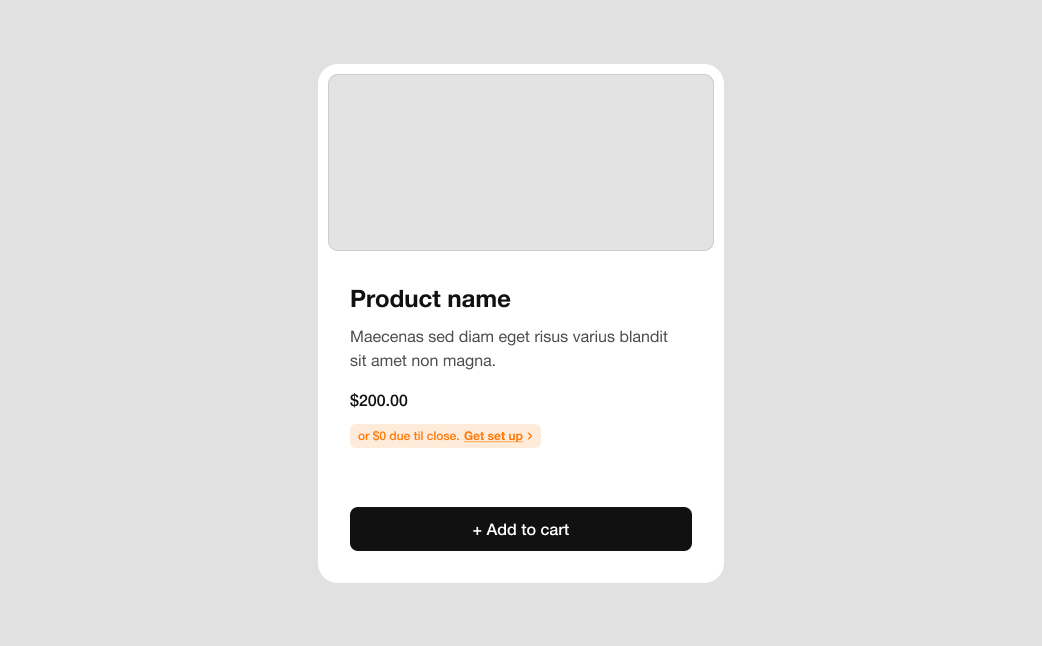
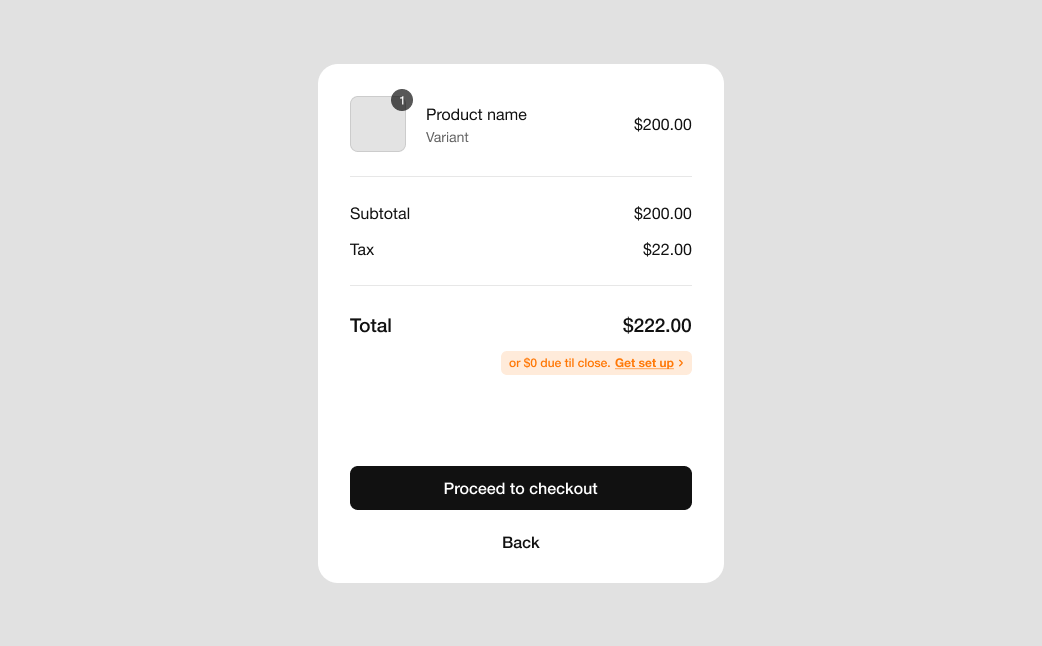
The main reason businesses use Titus is to increase conversion and increase basket size. For this to happen, it is critical that customers know they can pay at close early in the journey. We’ve provided some example assets below. All would open the browser SDK where the customer can see their rate and learn about Titus
Prompt
Prompt Use Examples
On an item page

In a cart order summary

Banners
Banners can be included in your business facing experience to drive them to business onboarding or in your customer facing experience to make them aware of Titus. You can modify the content for your platform. Assets available here.
Default


Custom


Logo lockups